
만든 지 4년 정도 된 개인 웹사이트.
찍어둔 사진 & 영상들로 정리하며 꾸밀 겸 + 개인적인 코딩 연습할 겸 + 포트폴리오 겸
개인적인 놀이터처럼 잘 사용하고 있는 중이다.
외국 사이트라 어떻게 구입하고 진행하는지 그 당시에는 네이버, 구글 아무리 검색해도 정보가 나오지 않아
번역하면서 어찌어찌 구입을 했던 기억이 있는데...
개인적으로 생긴 시간을 빌어 회원가입 > 사이트 구입 관련 정보를 정리해 보려고 한다.
카고에서 구입을 하시는 분들에게 조금이나마 도움이 되기를 바랍니다.....
Cargo
cargo.site
Cargo는 디자이너, 아티스트, 사진작가 등 크리에이티브 분야의 사람들을 위한 포트폴리오 웹사이트 빌더입니다.
간단한 드래그 앤 드롭 방식으로 스타일리시한 웹사이트를 만들 수 있으며, 반응형 디자인, 템플릿 제공, 커스텀 코드 지원 등의 기능을 갖추고 있습니다.
🔹 주요 특징
- 템플릿 기반 디자인 – 미니멀하고 세련된 템플릿을 제공해 빠르게 웹사이트를 만들 수 있음.
- 커스텀 가능 – HTML, CSS, JavaScript를 직접 수정할 수 있어 맞춤형 디자인 가능.
- 드래그 앤 드롭 편집 – 코딩 없이도 간단한 조작만으로 콘텐츠 배치 가능.
- 포트폴리오 최적화 – 이미지, 비디오, 텍스트 등을 쉽게 업로드하고 정리 가능.
- 도메인 연결 – Cargo에서 제공하는 서브도메인 사용 가능하며, 자체 도메인 연결도 지원.
- 유료 플랜 지원 – 기본적으로 무료로 사용 가능하지만, 맞춤 도메인 및 추가 기능을 원하면 유료 플랜 필요.
🔹 활용 사례
✔️ 디자이너 & 아티스트 – 개인 포트폴리오 사이트 제작
✔️ 사진작가 & 영상 크리에이터 – 이미지 및 영상 갤러리 구성
✔️ 브랜드 & 소규모 비즈니스 – 미니멀한 브랜드 웹사이트 구축
✔️ 개인 블로그 & 프로젝트 사이트 – 프로젝트 소개 및 블로그 운영
사진이나 디자인 요소가 많은 사이트를 쉽게 제작할 수 있어서,
여행 사진 정리용 포트폴리오나 소스 코드 학습 기록용 페이지로 활용하기 좋습니다.
<회원가입 및 결제 방법>
1.회원가입

Cargo 웹사이트에 접속 > 이메일 주소와 비밀번호를 설정하여 회원가입을 진행합니다.
2.웹사이트 템플릿 구입

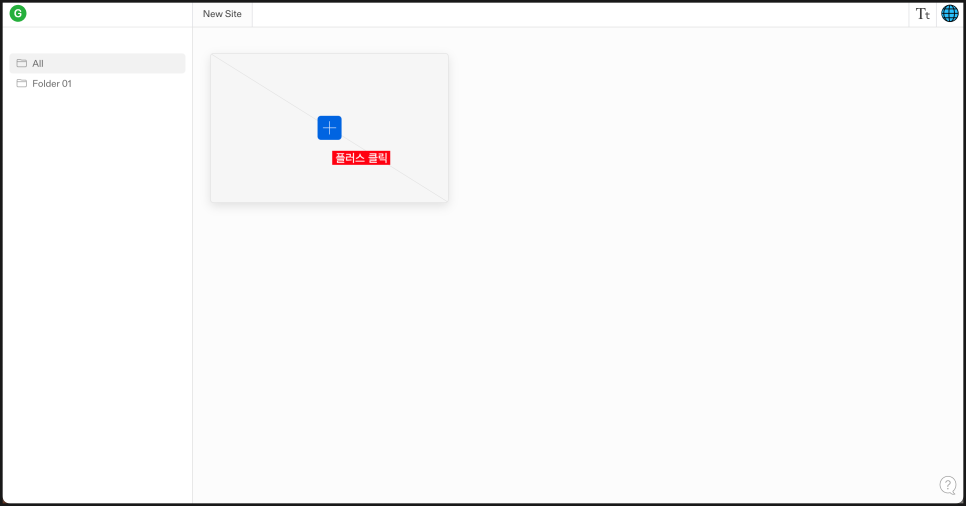
가입 후 해당 화면이 나오는데, 플러스 화면을 클릭을 합니다.

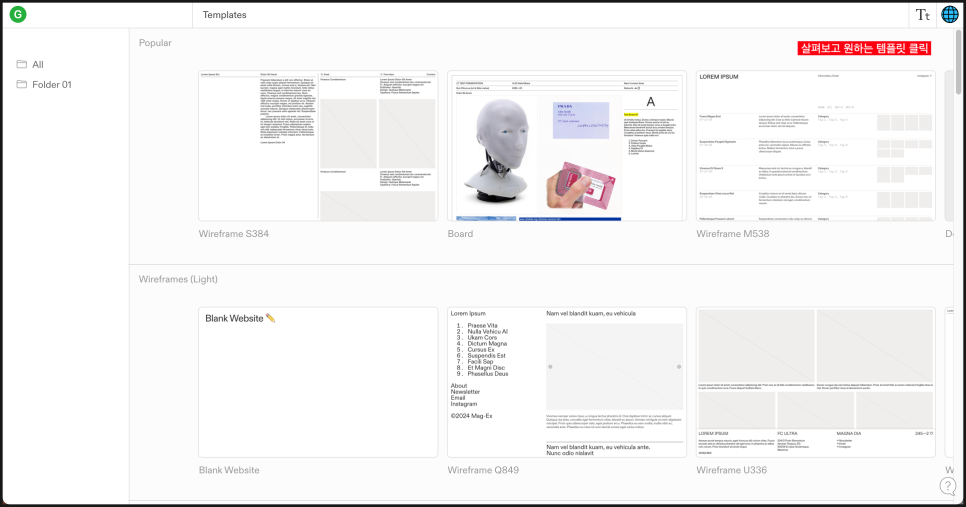
웹사이트 템플릿을 싹 확인해 보고 원하는 스킨을 클릭합니다.

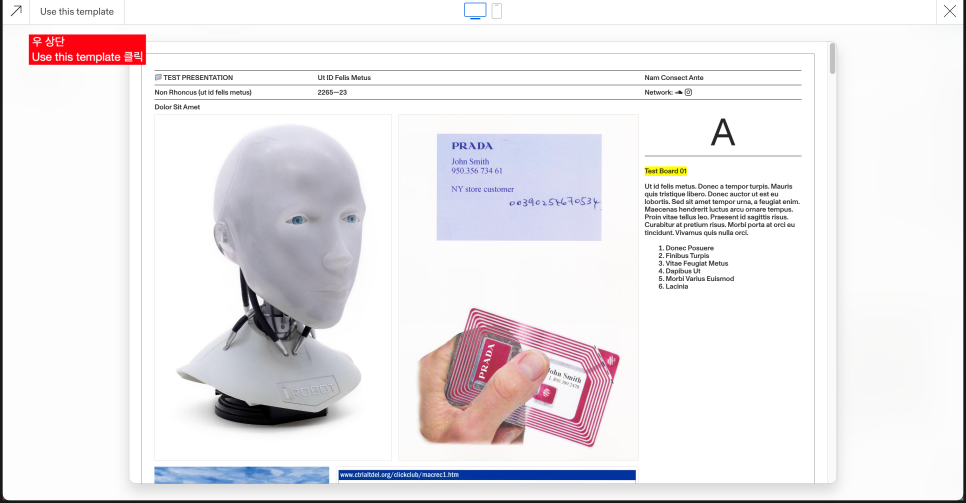
클릭 한 템플릿을 살펴본 후 마음에 든다 싶으면
우 상단 Use this template 클릭합니다.

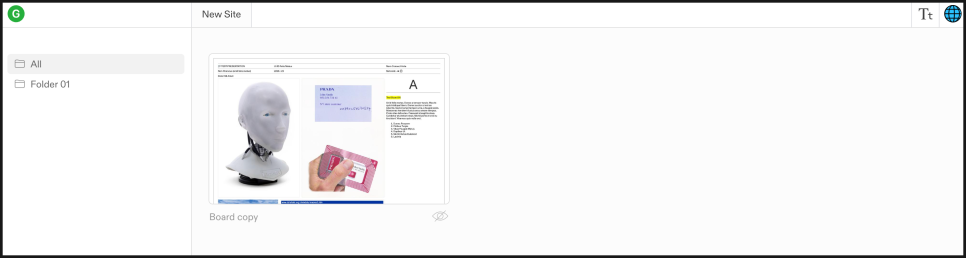
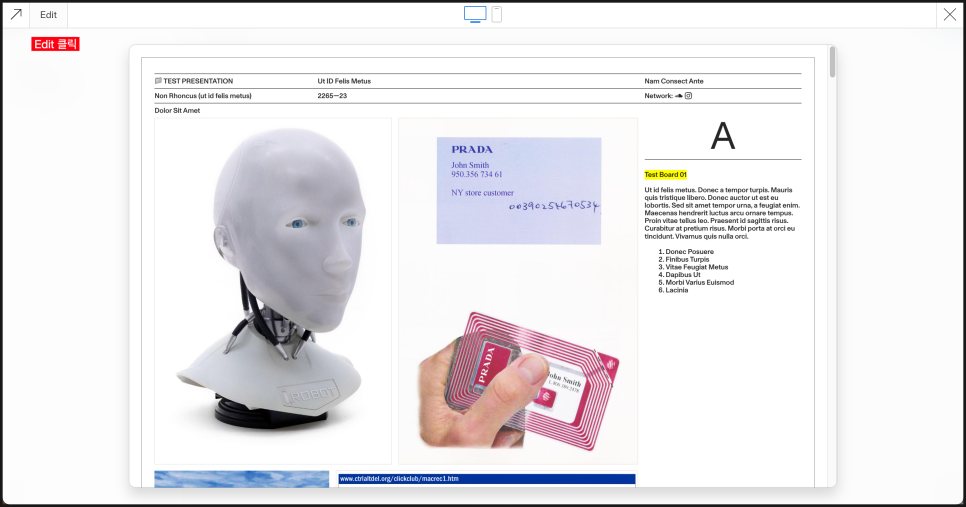
사용할 템플릿이 해당 이미지처럼 들어와있습니다.
도메인(사용할 주소)/템플릿을 구입하기 전까지는
해당 템플릿에서 모든 작업을 진행할 수 있습니다.
어느 정도 작업을 마치고
웹사이트를 세상에 노출시킬 때가 되면
도메인(사용할 주소)/템플릿을 구입하시면 됩니다.
3. 도메인(사용할 주소)/템플릿을 구입 방법
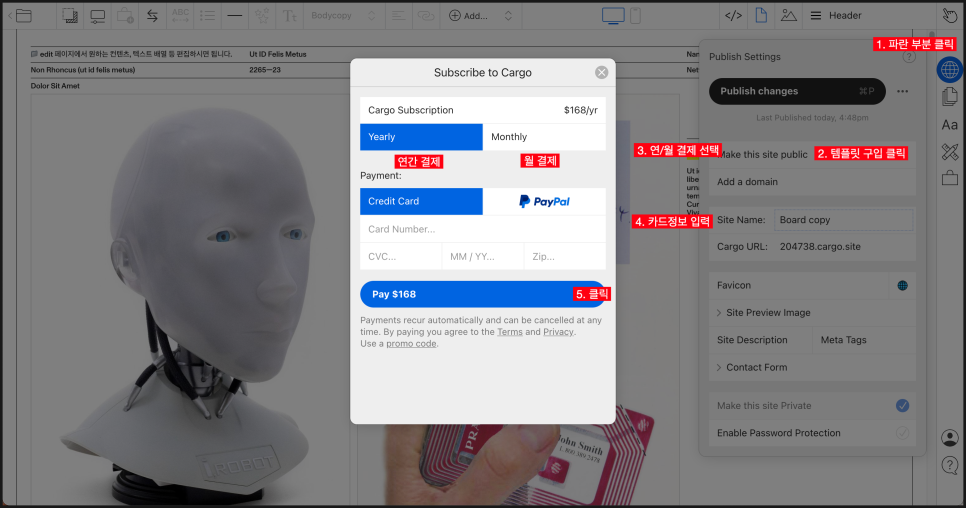
3.1. 템플릿 구입 방법

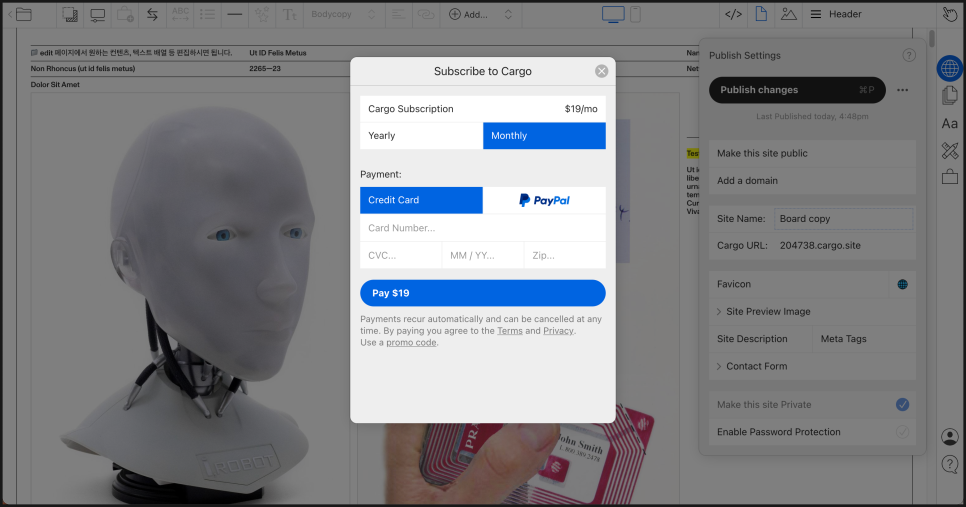
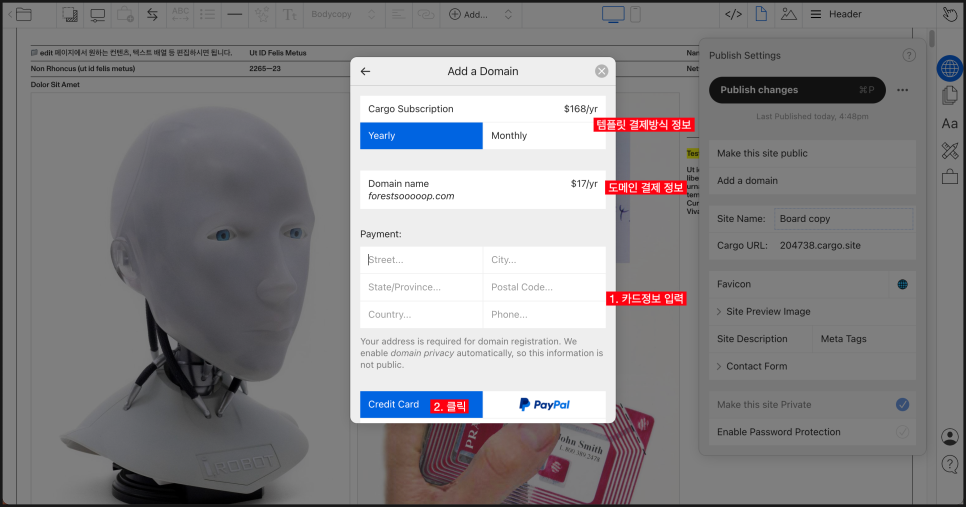
선택한 템플릿을 연간 결제할지 월 결제할지 선택 > 카드 정보 입력 > 5번 클릭
해당 템플릿을 연간으로 했을 경우 : $168 / 약 24만 원 정도

해당 템플릿을 월로 했을 경우 : $19 / 약 2만 7천 원 정도
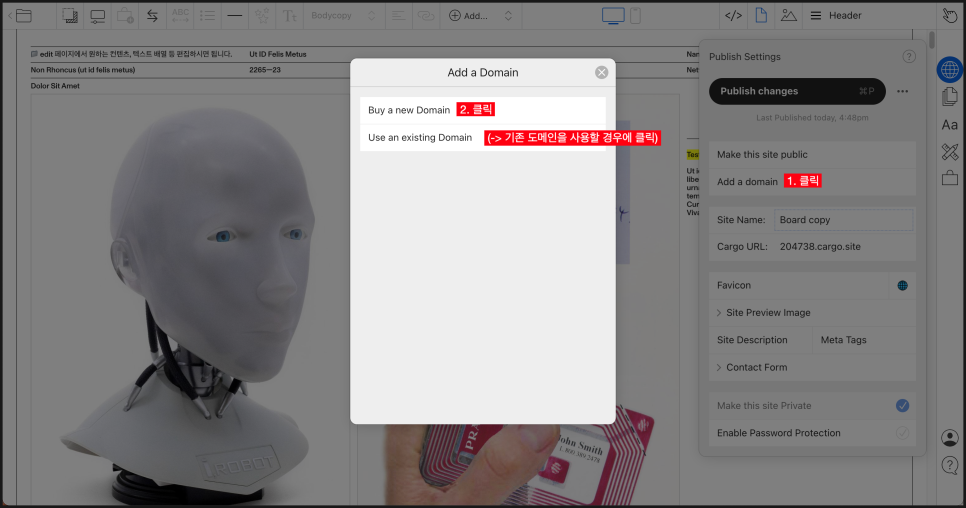
3.2. 도메인 구입 방법

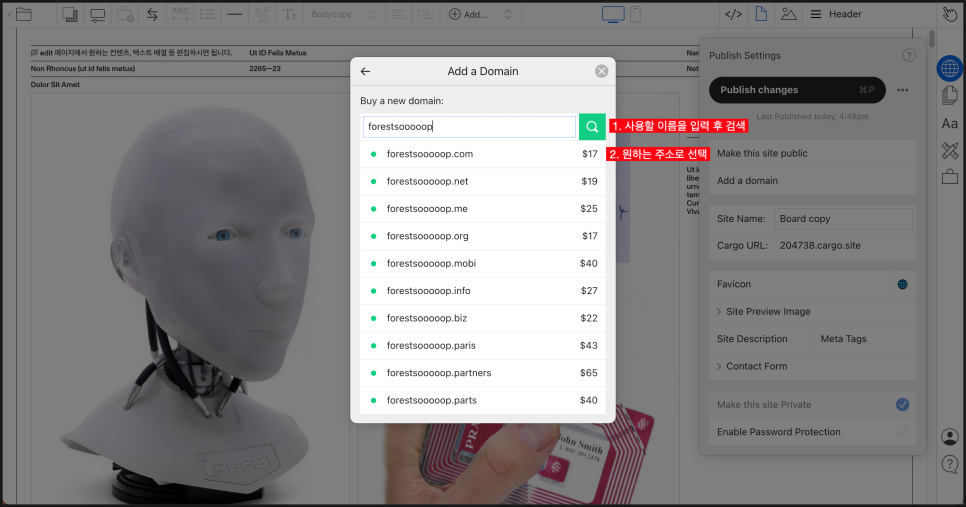
Add a domain 클릭 > Buy a new Domain 클릭

사용할 이름을 입력 후 검색 > 원하는 주소로 선택

도메인 결제는 연간 결제로만 진행됩니다.
카드 정보를 입력을 해줍니다. (이미 되어있으면 패스)
도메인 가격 : $17 / 약 2만 4천 원 정도
이렇게 적용하면 주소가 생성되고, 템플릿 구입이 완료됩니다.
주소가 생성이 바로 되었는지 기억이 가물가물 하지만 많이 걸리지 않았던 거 같아요.
이렇게 템플릿/도메인 결제 완료.
4. 템플릿 편집 방법

우 상단 Edit 클릭 후 > 작업하시면 됩니다.
이 템플릿의 틀대로 하셔도 되고, 따로 html 넣어서 수정하셔도 되고
템플릿마다 사용법이 다른 것 같아요.
이것저것 누르면서 파악해 보시길....
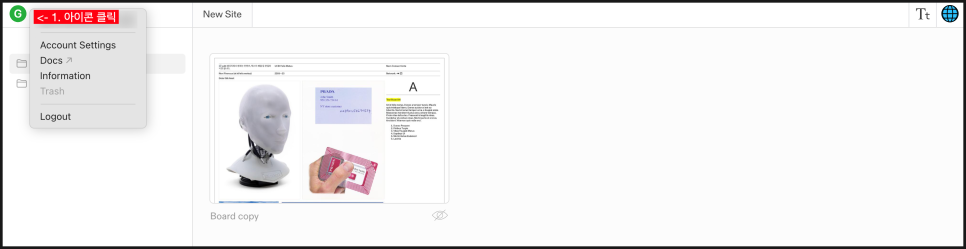
5. Account Settings 위치

6. 요금제 정보
연/월/학생(무료)
더 궁금한 자세한 정보는 사이트 가셔서 확인하시면 될 것 같아요.

'자취 생활 팁' 카테고리의 다른 글
| 스마트미디어카드 (SMC) 포맷 하는 방법. 후지필름 파인픽스 4700z (Fujifilm Finepix 4700z) (0) | 2025.02.16 |
|---|---|
| 특수문자 이모지 복사 & 만들 수 있는 사이트 추천 (0) | 2025.02.14 |
| 인스타그램 첫 게시물 확인하는 방법. 업로드한 스토리 날짜별로 확인하는 방법. (1) | 2025.02.13 |
| 임영웅 티켓팅 꿀팁 🔥 (예매 사이트, 시간 전략, 성공법) (0) | 2025.02.03 |
| 유니크 도트 네일 (Unique Dot Nail💅🏻) (0) | 2025.01.26 |



